Einbetten von Instagram Bildern ist seit 2015 sehr einfach. Ein paar wenige Parameter sollte man beachten, um eine zum Blog passende Darstellung zu bekommen. Der Standard embed code liefert nur ein kleines, Thumbnail-grosses Bild. Will man – in Zeiten von Bildern empfohlen – das InstaBild in voller Größe zeigen, sollte man sein Theme Style.css um 2-3 Zeilen ergänzen. In diesem Beispiel sind 100% Breite für den Contentbereich genau richtig, somit bleibt das Bild iframe auch noch responsive und für Mobiles tauglich.
Ob man die Blockquote mit einbauen will oder nicht bleibt einem überlassen zumindest die API Term of Use sprechen nicht dagegen.
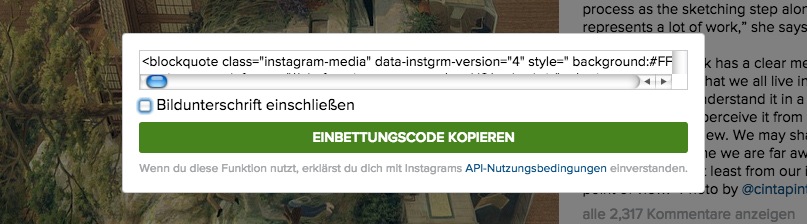
Der Orginal Embed code bieten sie dir an beim klick auf den menu … Punkt unten im Füge ein Kommentar hinzu . Will man en ganzen Text und Kommentare mit übernehmen kreuz man die Bildunterschrift mit an.
styles.css
/* Instagram Embed */
.instagram-media{
width: 100%;
}
Für mehr Infos kann man auch am Instagram tumblr Blog auf Englisch nachlesen.
Will man seine eigenen Fotos auch am Blog verwenden, gibts eine Reihe von Instagram Import Plugins. Nachdem ich so ziemlich alle durch getestet habe, bin ich für diesen Blog bei folgendem Plugin DsgnWrks Instagram Importer hängen geblieben. Auch wenn das Plugin kaum bekannt ist, mit 2000 Installs belastet es den Blog kaum und zwingt mich nicht beim Import einen Post zu generieren. Es importiert regelmässig die Instagram Photos und legt sie in der Medien Bibliothek ab. So ist es ein Leichtes, wenn man wieder mal ein Blogfoto braucht, darauf zurückzugreifen. Extra: die Instagram Follower kuratieren mit Ihren Likes und Kommentaren die Fotos und erleichtern so die Auswahl ungemein.