Inhalt
Main goals
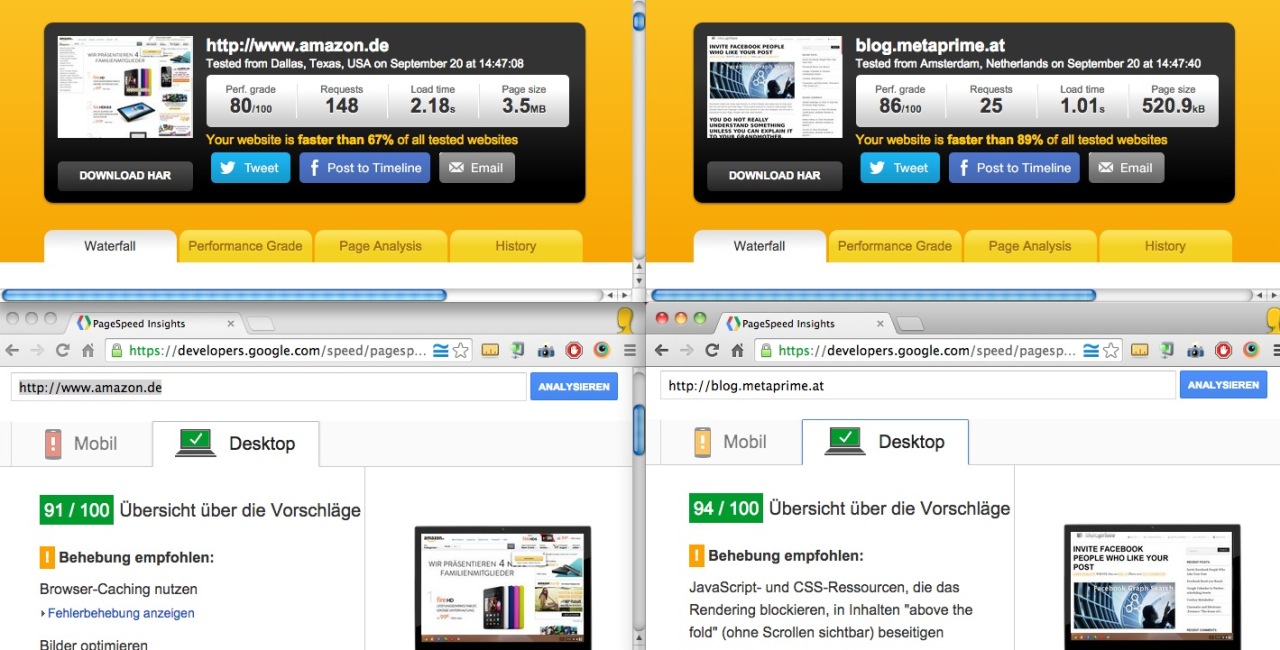
For maximum optimisation the minify goal was to speed up the WordPress blog to serve mobile visitors with the best possible experience. A personal ambitious goal was get faster than Amazon starting page on my cheap shared host.
Technically move the compressed files with all or most javascript files at the end of the page. That can cause several problems . like Slider not running or some CSS related render stuff not get executed in time or break things.For WordPress Installation on shared host its very important to get maximum speed for there website . Minification of Javascript and CSS files is essential for WordPress every plugin and Theme loads his own CSS file and javascript in the header That could slow down the page massiv. Here i describe a workaround to get one WP-minfiy Plugin to work also on a shared host. These note is also for myself to reproduce the procedure on other WP Installation. I use the WP-Minify-Fix which is a great plug with first fixes .
Especially since Mobile is more important then ever its one of the most important speed jumps for your WordPress blog.UPDATE :
After a plugin update i realise that these post is not clear enough so lets walk once again thrue every step to make it waterproof and fool prove . By the way this is not a beginner tutorial more for a experienced Webmaster or developer . Keep good friends with your Developer you will need him more often than you think.
Don’t get irritated by the header picture , it show just a part of the compressed file nothing you need to evaluate or debugg
We use the WP minify Fix Plugin what is a Fork of the ogrinal WP minify . The minify package is on several other Plugins included like Bwp minify, W3 Total Cache . The main Problems with Minify
There are about 3 main problems why minif will not work as expected on your Blog .
- Your Blog is in a Subdirectory
- minif include external javascripts
- Jquery get loaded to late
To evaluate the minfiy compression check your source code and click in the 2 file minify creates for you one compresed CSS and one compressed JS with all your Javascript files something like.
https://blog.metaprime.at/wp-content/plugins/wp-minify-fix/cache/1d9c8ca08b060fb66cb852d6ee0c675b.js?m=1411879061
If you get any 400 Bad Request in your JS File you can try following steps. Most common Problem minify cant find the root path on a shared host. There is no one-step solution since every server has a different configuration. As the developer mention Minify gets confused when is placed in a subdirectory , many WP-blogs are placed in subdiretorys
How minify sort your Javascripts files as they appear on your WordPress page they get lined up in the url parameter and finally in the compressed file. For the start exclude most files you think cause troubles from minification and slowly work down by removing them from the exclude field in the wp-minify pluginIn you wp-minify Plugin directory you have a folder mini there is the software responsible for the main work . Check the config.php inside the folder. Ask you Webhost for the default Tmp directory and place it manually inside the minify/config.php.
Check the Minif Developer resource on GITHUB and overwrite with the latest version of minify. The Wp-Minify Plugin includes a old version, they are many bugfixes and updates. Thanx to MRclay for these awesome work .The result of your optimization can be verified with with Google Speed how your Page files rendering your page . In my case it jumps to 90% optimisation for Desktop and 77% for mobile after minify.
Debugging
- Disable all Plugins to see if you have any conflict with your compression Plugin . Take a look at your html source Minifyed JS and CSS file from the source . No error should be lodged there .
- Turn on all Debug Settings in the plugin
- Turn off “pretty” URL we want to see what files get included
- Turn off Combine files but do not minify We want first to see that all JS CSS files get collected in one without minification and debugging turned on its easy to see errors in the minfyed file .
- JavaScript files to exclude from minify : Add any JS file you think it could be a problem . More is better for the start after you woked it out you can reduce the exclud
- On some host minify can’t resolve the correct path for the tmp dir. Set Config.php manually in wp-content/yourplugin/mini/config.php . If you don’t now it ask your host or place a phpinfo file in the directory where your blog is placed .
CONFIG MINI
$min_cachePath ='/var/www/YOURHOST/html/example' $min_cachePath ='/var/www/a414123456/phptmp'; $min_documentRoot = '/usr/www/users/camerae/blog/press'; or $min_documentRoot = $_SERVER['SUBDOMAIN_DOCUMENT_ROOT']
4. Dont forget to check file permission for the cache folder inside your plugin /mini/cache should be writeable .
Last Important update your mini folder with the most recent from the Git Repo (link below) the mini version in the plugin is 2.1.7 the recent version on GIT 2.2 with many bugfixes
For these theme jquery.js and d3.v3.min.js are excluded from the compressed Js files by WP Minify
Some extra problem sources to watch out
WP-Plugs : Transposh Translation Plugin
LinkedIN Javascript : you can exclude several files from compression .If you exclude linked in Javascript in.js it will also include any javascript file named somejavascript.min.js .
Some very common way to include external JS files src=’//platform.linkedin.com/in.js?ver=4.0‘ can cause troubles minify can will not detect it as external fille
Now go for Speed Mr .Wordpress
The speed test without any compromise is Google Page speed check
For these blog we get without any caching according to Google Speed check :
Desktop 72/100 Mobile 60/100
With cache aktive
Desktop 94/100 Mobile 72/100
So quite green and at least yellow Level for mobile what is not too bad for a shared host and heavy theme with slider and a bunch of plugins. But don’t be to optimistic any new plugin can destroy or lag your speed strategy in zero seconds , or your run all this long process again .
Final stress test
Now to get some honey out of all the work lets make a Interesting post with a Image or Video and share it on your most vibrant Facebook Page or Group the Social metric in Facebook change a lot last times so every mobile click on a image or video preview will direkt the user back to your Blog . To be honest to your blog visitors they will enjoy the fast speed on there mobile same as on facebook itself . Last mesure result that up too 60- 80% of Facebook user visits coming from MobileAdditional Tech Info & Resources
