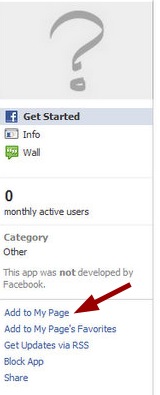
Facebook hat die Wall Dashboard für Applikationen eingestellt bzw eine upgrade in eine Seite angeboten. Daher sind ist auch der link Add to Page Verschwunden (next pic) . Jetzt muss der Link zum hinzufügen der app selbst eingebettet werden. Für Page Tabs wie Landeseiten Zusatz Tabs und Apps zu einer Fanpage muss man etwas umständlich dafür einen Button Bereitstellen. Am einfachsten geht es mir der URL methode .
Facebook hat die Wall Dashboard für Applikationen eingestellt bzw eine upgrade in eine Seite angeboten. Daher sind ist auch der link Add to Page Verschwunden (next pic) . Jetzt muss der Link zum hinzufügen der app selbst eingebettet werden. Für Page Tabs wie Landeseiten Zusatz Tabs und Apps zu einer Fanpage muss man etwas umständlich dafür einen Button Bereitstellen. Am einfachsten geht es mir der URL methode .
Die Neue Timeline für Pages macht die Tabs wieder interessanter da sie sehr dominant unter dem Coverbild angebracht sind und für zusätzliche Interaktion motivieren auch ohne Lande Seiten oder Fangates kann so einfach dynamischer content angeboten werden oder über das Timeline Cover einfach auf das zusätzliche Angebot hingewiesen werden. Im diesem aktuellen fall wurde ein Crowdsourc inviter für eine Film Page aktiviert.
Die neuen optischen Elemente sollten so attraktiv gestaltet sein das Sie zum Klicken einladen . Die Timeline läst auch viel Phantasy zu was rückdatierte Einträge angeht. Photos werden sehr doninant dargestellt und können leicht auch Buttons werden wenn Sie von einer Non trusted source kommen. Also eine Seite ohne SSL cert hat. Das drücken von Video Play button ist jedem aus Youtube und Face bereits bekannt und vertraut, dieser wird dann zum großflächigem link zu einer App ,Blog oder Webseite.
 Facebook add app to page via Direct Url
Facebook add app to page via Direct Url
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID &display=popup&next=YOUR_URL
App_ID : ID der Application
YOUR_URL: Redirect URL nach Bestätigung (muss im gleichen Verzeichniss wie die App sein )
Die Url muss zur App gehören, will man das der redirect auf der Instalierten Seite bleibt kann man noch eine file wie channel.php hinzufügen mit dem inhalt.
Channel.php <script src="//connect.facebook.net/en_US/all.js#xfbml=1"></script>
Alternative fals noch keine Facebook conect integriert ist die von Facebook Vorschlag. Besser noch den Text link “ADD to PAGE ” mit einem sinnvollen Graphischen button auszutauschen.
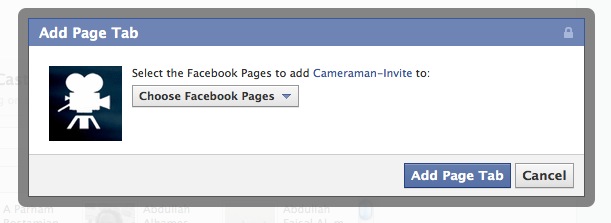
Popup Dialog für die App add …
Add app to facebook page mit Facebook Connect
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:fb="https://www.facebook.com/2008/fbml">
<head>
<title>My Add to Page Dialog Page</title>
</head>
<body>
<div id='fb-root'></div>
<script src='https://connect.facebook.net/en_US/all.js'></script>
<p><a onclick='addToPage(); return false;'>Add to Page</a></p>
<p id='msg'></p>
<script>
FB.init({appId: "YOUR_APP_ID", status: true, cookie: true});
function addToPage() {
// calling the API ...
var obj = {
method: 'pagetab',
redirect_uri: 'YOUR_URL',
};
FB.ui(obj);
}
</script>
</body>
</html>
Mehr dazu am Dev Blog Facebook Developer
Referenzen für Page Tabs