Inhalt
Nachdem der Speed der Webseite eine der Essentiellsten Faktoren ist für das hohe ranken bei der Google Suche möchte ich hier zusammenfassen wie man seine WordPress Seite auf 100 von 100 Punkten optimiert. Dazu sei gesagt das ich hier nicht von einem Spartanischen Blog ohne Bilder und ohne Plugins spreche sondern von eher von einem mit schweren Plugins belasteten Blog mit den sehr beliebten Content Plugins wie Revolution Slider, VC Composer + extra Ultimate , FooTabelen und viele mehr. Jene Freunde die das Leben so schön und einfach machen und falsch eingesetzt die lade geschwindigkeit in den Keller treiben. Dazu kommt das wir kein Super Server sondern ein günstigen shared Host eines guten Anbieters verwenden. Hosting ist das A & O ,doch das ist eine andere Geschichte. Die beste Story bringt nichts wenn Sie ewig braucht zum Laden am Mobile. Wie Facebook Analytics und commscore daten zeigen nutzen über 80% der Leute das Internet vor allem Mobile.
Speed Optimierung ist kein click and run routine und braucht nicht wenig Zeit und gute Kentnisse von WordPress und Webseiten aufbau.
Im Grunde ziehen wir unseren WordPress Blog ein neues Kleid an. Das Kleid für den Formel 1 Grand Pix
Zum kochen einer Speed Suppe benütigen wir ein paar spezielle Kochlöfel (Tools) sowie Töpfe (Plugins) wo wir das ganze Kochen und garen lassen. Hier sollten wir ein paar wenige Euro in die Hand nehmen um die richtigen frischen Zutaten zu bekommen die auch über einen langen zeitraum frisch belieben bzw gewartet werden. Auch wenn es 1000 Plugins Gratis in der WordPress Plugin gibt am ende des tages wird der Entwickler auch etwas essen wollen und sich einem Gratis Teil nicht mehr viel Zeit widmen . Noch ein wink, die Featured oder Most Popular müssen nicht die besten Plugins sein! ausser man will nur einen allerwelts Webseite Blog ,dan braucht man auch nicht mehr weiterlesen.
 Die Speed Suppen Zutaten :
Die Speed Suppen Zutaten :
Top Notche Cache Plugin : Hier kann ich nicht Fett genug unterstreichen wie wichtig das ist. Auf allen meinen Seiten kommt Commet Cache (eh. Total Cache) zum einsatz
Minify Puguin : Das Teil Ordnet und questscht alle über die Seite verstreuten Javascript und CSS Schnipsel in ein File zusammen. Hier verwenden im grunde alle das selbe Gemüse minfy der unterschied liegt in der wartung des Plugins. Aktueller Favorite ist Autooptimise nachdem ich jahre ein altes WP-minfiy Plugin selber gewartet habe.
Perfomance Eieruhr: Jedes element und Plugin braucht seine Zeit um ausgeführt zu werden nicht selten kommt es vor das ein alter Nachzügler unsere gesamte Webseite ausbremst. Dazu gibt es P3 – Plugin Performance Profile alt aber bewährt, man kann Auto Test fahren oder manuel die Seiten clicken um die zeiten die jedes Plugin braucht zu messen. Sollte ein Kochtopf herausstechen sollte man sich überlegen ob man darauf eventuel verzichten kann.
Above-the-Fold CSS : Das sind jene Styles der Elemente die der Besucher als erstes sehen kann . Auch Critical CSS genant. Grundsätzlich sollte die CSS immer als erstes geladen werden. Die “Above the Fold” technik geht davon aus das was noch nicht zu sehen ist ein paar mili sekunden Zeit zum laden und daher später geldaden wird um mögclischt schnell die Seite darzustellen. Per page add to head : Ein Plugin für unsere Above the Fold CSS arbeit, da viele Seiten andere wichtige Elemente oben im Kopf stehen haben.
Chaos Analytics : Alles ist Top doch Google Motzt über seine eigenen Google Anayltics Code welcher eine zu geringe verfallszeit hat. Um diesen letzen Schritt zu optmieren hosten wir den GA Code bei uns, das ist die Aufgabe von diesem Plugin . Es updatet mit einem Crone selbständig um aktuell zu bleiben . Chaos Analytics
Image Compressor : Last but not least sollte kein zu Fettes Fleisch ( Bilder) verwendet werden, auch wenn Mobiles und DSLRs in hoher auflösung traum Bilder machen. Sollte man nicht vergessen das der User keine 3 sek auf ein Bild wartet. Um diese Bilder ordentlich zu kochen brauchen wir ein Bild Compressor. Hier gibt es kein Plugin empfehlung da die meisten Professionellen auf kostenpflichte services zurückgreifen die uns abhägig von externen resorucen machen .
Gzip-Komprimierung : Diese Server Seitige Kompression wird in der htaccess eingestellt . Zwar können einige Cache Plugins Gzip doch ist das nicht 100% man sollte auf jedenfall testen  ob Sie richtig läuft. Gegenfals den eigenen Host support nachfragen welche die Nötigen einstellungen sind. Mit Gzip kann man die übertragenen Files bis zu 70% reduzieren. Mit Check Gzip https://checkgzipcompression.com/ .
ob Sie richtig läuft. Gegenfals den eigenen Host support nachfragen welche die Nötigen einstellungen sind. Mit Gzip kann man die übertragenen Files bis zu 70% reduzieren. Mit Check Gzip https://checkgzipcompression.com/ .
Geduld & Zeit : Alle Unsere Zutaten haben unzählige Einstellungen die den Normal User kaum interssieren werden. Doch da jeder Blog Webseite Ihre ganz eigene Leben hat gibt es auch keine einen für alle Einstellung oder Plug & Play. Die 7 guten Freunde von Oben sind sehr ausführlich und einfach documentiert. Zeitaufwand, für die Mutter Seite dieser Page sind gute 2 Tage angefallen mit ein bischen Kochen das Theme Designe ist noch recht einfach.
Bevor wir anfangen sollten alle Cache Plugins Deaktiviert werden um die Resultate instant zu sehen bwz zu fühlen. Erst am ende wenn alle soweit in optmiert ist schalten wir das extra Cache noch hinzu.
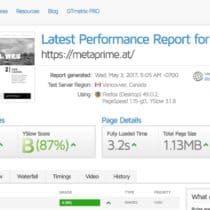
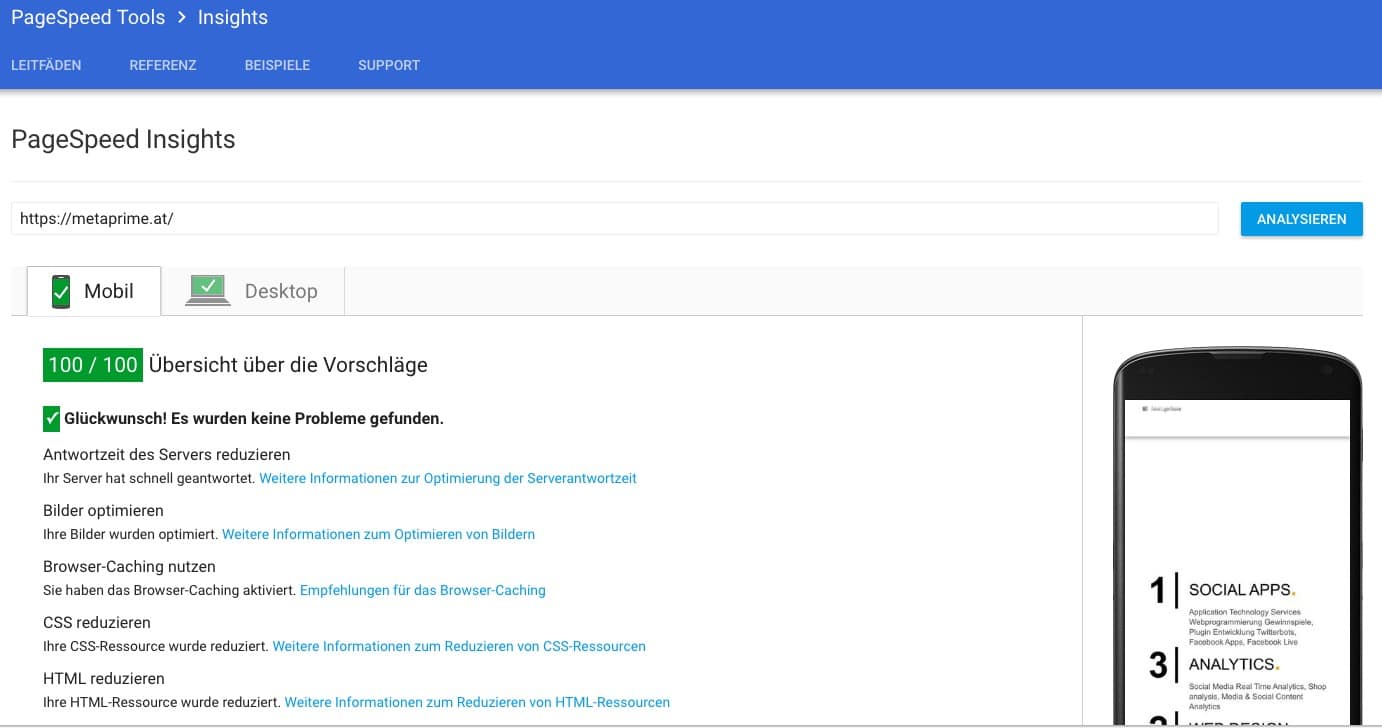
Als Schiedsrichter holen wir uns die 3 bekannten Freunde hinzu : Bei den Page Speed tools ist zu beachten das wir unsere Webseite von einem Europa Server aus Testen es ist nur teil relevant von Dallas oder Melbourn Australien aus zu testen für einen Deutsche Webseite mit Zielpublikum Deutscher o. Österreichische Sprache. Nicht bei alle Speed Tools kann man das auswählen.
Pingdom Spee Tool |GTMetrix | Google Page Speed Tool
Es gibt noch ein wesentlichen Grund für eine EU Optmierung, man wird schnell bemerken das die selbe seite von einem US Server mindestens um 1-2 sek langsamer ist. Das gleiche gilt natürlich auch die Kokurienden Seiten, Sie werden sehr schwer gegen eine US Webseite antreten können mit einer EU gehosteten Webseit und umgekehrt. Diesen Webbewerbs vorteil möchten wir hier mit ordntlicher Oprmierung aunutzen. Tipp : Versuch doch auch 2-3 Webseiten deiner Konkurenten einzugeben dan bekommt man ein gefühl wohin die Reise gehen soll und das sie durchaus den Aufwand lohnt. Mein Lieblings Spruch wenn die Webseite Funktioniert Leutet das Telelphone.
HOW TO STEP BY STEP
- Zuerst deaktivieren wir alle Cache Plugins und laufen einen P3 Speed test am Blog um störenfriede eventuell zu deinstalieren.
- Autooptmize : Aktivieren und optmieren der JS und CSS Files mit Autooptmize. Die Basis Einstellung ist ein guter Startpunkt doch sollten wir die Advanced optionen nutzen wenn alles rund läuft. Zu beachten ist das beim ersten ladevorgang der Seite die Seite ungemein länger brauchen wird das können bis zu 16sekunden sein da im hintergrund das Master Files für css und js generiert werden. Diese mit einer langen Nummer CSS File wird ganz oben im Source code sichtbar sein sowie das Master JS am ende des html codes .
- Also aggregate inline JS? YES : hiermit werden alle JS scripte die auf der Seite im HTML verstreut eingebunden sind in unserem MasterFile hinzugefügt, was den vorteil hat das wir auch das jquery.js mit unseren restlichen javscripts verpacken können ohne das fehler auftreten wie Jquery not loaded.
Remove Google Fonts: YES wen möglich Google fonts sind schön aber Spass Speed Bremsen.
Optimize HTML Code: NO -> YES Diese Option wählen wir alls aller letzte option da danach der html code so gestaucht ist das wir kaum noch elmente im source erkennen können um Sie wegzulassen im minify oder wo sie liegen
WP-CONFIG : Sollte man mit der datei endung und Folder nicht glücklich sein kann man duch folgenden eintrag in der wp-config dies ändern. In meinem fall werden die Files in den Ordner static sowie die files bekommen einen Namen wie metaopt_234324234234234.
// AUTOOPTIMISE CUSTOM FOLDER FILENAME
define('AUTOPTIMIZE_CACHE_CHILD_DIR','/static/');
define('AUTOPTIMIZE_CACHEFILE_PREFIX','metaopt_');
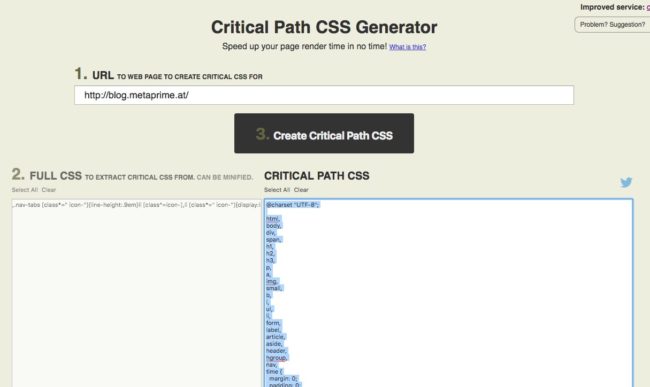
Was zum Teufel ist denn “critical CSS”?
Hier kommen alle jene CSS style atribute in den header welche zum Rendern des sichtbaren teils (ohne scrollen )der Webseite nötig sind. Dazu holen wir uns eine copy unseres master.css files -> source code open und fütern damit das kostenlose online tool criticalpathCSSgenerator. Hier reicht es nicht nur die Web url einzugeben es muss auch das CS eingefügt werden. Er vergleicht welche css teile critisch sind fürs erste rendering. Sollte der CSS Generator mukieren über ein zu viele Zeichen, solten wir noch mal zurück in den Autoptimize und einige CSS Dateien ausschliessen. Hier reicht schon eine ähnlichkeit des Namens oder Pfades um ausgeschlossen zu werden. Auschliessen können wir alle jene css files welche sicher im unteren bereich stehen wie z.B Kommentar, Share, Footer, Styles . Hier ist ein bischen Try & Error angesagt da kein Theme wie das andere aufgebaut ist und man nicht von vornhinein wissen kann welche Style wo zum einsatz kommt. Auf jeden fall viel viel testen und zwar nicht nur die front seite sodndern alle möglichen Post & Page Formate ob sie richtig rendern. Die gewonnene neue CSS wird in das Feld unter CSS Options –Inline and Defer CSS eingefügt. Das Resultat es muss keine externe css geladen werden um die wichtigsten teile der Seite zu renden.
Antwortzeit des Servers reduzieren
Hier spreitz sich die Spreu vom Weizen, wenn man nicht unbedingt auf ein besseren Server wechseln will kann man nur über die reduzierung der langsameren Plugins und auswahl eines clevern Themes hier punkten. Sollte nicht viel über 1s liegen auch wenn über 20 Plugins aktiv sind. Gut Programierte Plugins sind schlank und belasten den Server minimal.
Bilder optimieren Mit GOOGLE PAGE SPEED
Wir haben schon alle möglichen Bild Optimierungen und Kompressionen durchgeführt Plugins wie EWWW oder shortpixel ect laufen gehabt und Google Page speed scheint immer noch nicht mit unseren Bildern zufrieden zu sein. Es gibt alternativ auch Web-Tools und Services um Bilder zu komprimieren ohne die Qualität zu reduzieren. Ein kleinen link unter den bestandenen Google Page Speed Regeln hilft auch mit. Sie können optimierte Bild-, JavaScript- und CSS-Ressourcen für diese Seite herunterladen Hier kann man eine zip datei mit den Komprimierten Bildern herunter laden sowie einigen weiteren Kram. Diese Bilder exact in die Ordner mit einem FTP wie Filezila hochladen und
vualá
Auf der #todoListe steht ein Plugin welches das Google eigene compression Algo nutzt um Website Bilder mit Optmierten zu ersetzen.
Viele Blog Famlien haben hungrige Kinder
Dieser wunderbare Kochprozess haben wir nun für eine Seite der Startseite gekocht, doch die meisten Seiten haben mehr als eine Seite die Kinder oder sogenatnet Child-themes können sein für Pages , blogposts , Archive oder auch Seiten die mit einem Plugin gestaltet sind. Hier ein paar beispiele vom Metaprime blog. Landingpage Trello Card Seite FooTable Seite, Spezielle Mobile Seiten – z.B für die Tags, Formular Seiten -z.B Gravity Forms, KnowlageBase, WPLink Page, PopUPs, Iframe Seiten alles in allem sollte das ein vollständiges Menu werden für die ganze Familie . Zum Start können wir uns die Seiten vornehmen mit den meisten Besucher, die freuen sich am meisten wenn allse selbst am Mobile zügig ladet. Doch um es einfach zu halten würde ich mit etwas einfachem wie einem Blog starten hier spielen oft weniger Seiten wie Einzalansicht , List Ansicht und die Startseite mit.
Mobile RESPONSIVE versus Mobile ADAPTIVE
Responsive Webdesign sollte heute jeder Hausfrau ein begriff sein in Zeiten von mobile und apps. Doch vielen ist nicht bewusst das Responsive – die webseite passt sich der größe des kleinen Mobilen Displays an nur heisst das die gleichen Medien Bilder Videos ect mit ein paar @media queries angepasst werden. Doch es muss immer noch das Fette Bild oder video zum Besucher übertragen werden. Um das zu umgehen gibt es sogenante Adaptive Designe hier wird die Mobile First Strategy verfolgt die jedem Gerät die passenden Medien Serviert. Dazu gibt es ein super sauberes kaum bekanntes WordPress Plugin das diese Aufgabe im hintergrund erledigt. Adaptive Images Plugin . Ein Beispiel seite bei der Ich Trello Karten am WordPress Blog darstelle ist mit Laziload umgesetzt um die Bilder erst zu laden wenn der user entsprechen scrolt .
WIDGETS und Externe Resourcen
Sehr beliebte social widget welche instagram Bilder ,Twitter Feeds ,Pinterest oder Google Plus inhalte darstellen greifen auf die Schnitstellen API zu und zeigen Bilder und inhalte an .Diese Jungs machen aus unserem Optimierten fein abgestimmten Webseite wieder eine Lahme Ente . Um das zu verhindern achten wir entweder das der Plugin entwickler die letze Technoloy wie z.B Lazi Loading in sein Plugin eingabut hat oder wir ergäntzen das Unverzichtbare Plugin indem wir als Webmaster uns die Zeilen selber in ein modifiziertn version hinzufügen. Das Passende GIT Repro laziload
Sinde alle obigen Schritte erfolgreich kann man als letzten Schritt das Cache Plugin aktivieren sowie evetuell die HTML Optimize HTML Code im autooptimize aktivieren da wir nichts weiteres ändern, vorläufig . Der Prozess muss wiederholt werden bei Theme wechsel gegenenfals auch bei neuen Plugin Installationen . Fals es zu flackern an manchen stellen kommt fehlen dafür die CSS styles in unserem Critical Path Feld. Sollte ein Jquery Plugin oder Slider nicht funktionieren können wir die sichere varaiante nehmen und js/jquery/jquery.js aus der Kompression ausschliessen .(default)
Wie sucht man nach doppelten CSS-Regeln?
Achtung Geek Corner : Hier beginnt es tricky zu werden. Nur für CMS Systeme mit APP Charakter zu empfehlen. Wenn man mit NODE arbeitet kann man das ganze zur spitze bringen und mit css-purge nach doppelten CSS rules suchen und so eine saubere schlanke css erzeugen. Alternative gibt es hier noch ein Packet ucss auf GIT. Diese Optionen sind aber wirklich nur für Entwickler zu empfehlen. Zum installieren im Terminal
<code>npm install css-purge -g </code>
<code>css-purge -i style.css -o style_purged.css </code>
Was sagt Larry von Goolge zur Ladezeit meiner Website ?
100 ms zusätzliche Ladezeit verursachte einen Umsatzrückgang um 1%. – Greg Linden, Amazon
400 ms zusätzlichen Ladezeit verursachten einen Anstieg bis zu 9% in der Anzahl der Personen, die auf “Zurück” geklickt haben, bevor die Seite geladen wurde. – Nicole Sullivan, Yahoo!
500 ms extra Ladezeit verursacht 20% weniger Sucheergebnisse – Marrissa Mayer, Google
Seit den Anfängen der Suchmaschine ist Geschwindigkeit ein Kriterium der Differenzierung – Larry Page , Google
Glossary
Fully Loaded Time” – Bedeutet die Zeit, die es braucht, um eine Seite ‘komplett’ zu laden, nicht nur der Laden Ping, wie es in der Vergangenheit war.
Extra TESTS & TIPPs
Teste die Indexseite auf FLT Ladezeiten und nimm Änderungen vor, um die voll geladene Zeit FLT unter 2 Sekunden oder sogar 1,5 Sekunden zu halten.
Aktualisieren die XML-Sitemap und andere Sitemap >”jedes mal”< wenn Änderungen an den Links geschehen.
Vermeide es, super dupper wow slider auf die Indexseite zu setzen
CSS Sprites verbinde viele kleine wiederholdene Theme Graphiken in ein Sprite
Hier noch ein kleine Google Spread Sheet welche mehrere Seiten gleichzeitig Testen kann um auch in Zukunft immer alles im blickfeld zu behalten ohne die Speed Tools wieder mit jeder URL zu fütern. Einfach eine Copy machen und die eigenen Seiten eintragen, wobei mit Seiten auch gemeint ist z.B Frontpage , blogpage , Landing Page , Email Signup Seite usw. Wichtig hier den eigenen Google Developer Key verwenden da die Request bei diesem Öffentlichen Tool meist aufgebraucht sind!
Google Page Speed Tool via Spreadsheet
Developer Tools Above the Fold mit Node & Gulp WP-Plugin
Dieser Blog ist noch nicht optimiert und es gibt noch viel zu tun.
Perfomance Budget ein Rechner der berechnet wie viel gewicht die einzelnen web Teile Bilder CSS JS ect sein dürfen wenn man eine vorgegbene ladezeit erreichen will.